

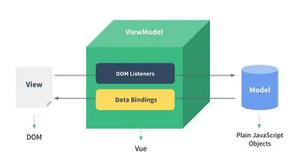
uni-app H5版使用注意事项
HBuilderX 1.2开始包含了H5平台支持。使用方式打开uni-app项目下的vue文件点击菜单 运行->运行到浏览器->Chrome在Chrome內打开调试模式(右键->检查)开启设备模拟,模拟移动设备(如果UI变形刷新即可)HBuilderX修改代码后会自动刷新chrome的页面审查元素在chrome控制台安装vue devtools后可查看节点关...
2024-01-10
uni-app(Vue) 学习笔记
1,父组件调用子组件方法:<xqSearchInput ref="xqSearch" placeholder="车牌/手机号/卡号" :showscan="false" @input="searchInput"></xqSearchInput>this.$refs.xqSearch.setValue("test");2,向子组件prop赋值 bool类型需要绑定 :showscan="false",传值为字符类型3,避免滚动穿透弹出视图<view @touchmove.stop.prevent = "">...
2024-01-10
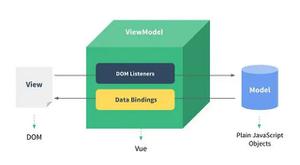
uni-app 中保持用户登录状态
在应用中保持登录状态是一个应用常见的需求,本文简单介绍下在 uni-app 中如何保存用户登录状态。 简介uni-app 中不支持读写 cookie,所以不能如传统的应用那样通过读取 cookie 来判断是否是登录状态。 在 uni-app 进行登录操作时,可以将需要校验的数据放在 uni.request 的 data 中,也可以在 header 里设置 ...
2024-01-10
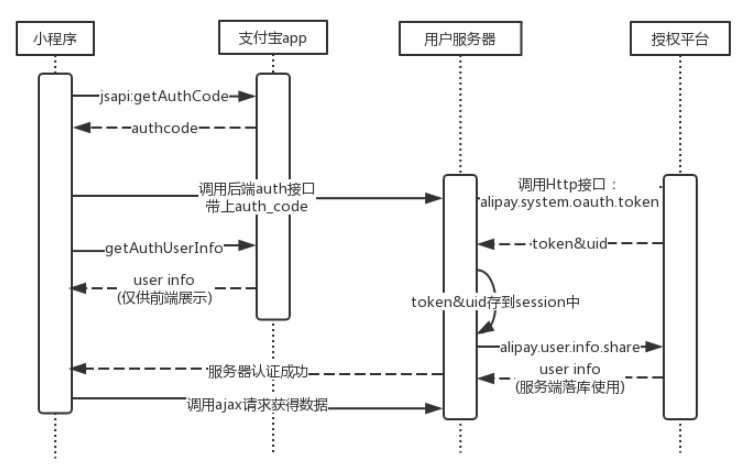
【小程序】uni-app 小白入门
前言业务需求,被迫营业小程序,而且需要微信和支付宝两个端。由于之前没有做过小程序,所以稍微调研了下最近比较火的两款小程序跨端开发框架:uni-app 和 Taro。因为很久没有写过 vue 项目,所以一开始比较偏向于使用 Taro,在参照文档搭建完框架并写了一点小 demo 之后,发现 Taro 的 api 支持性没...
2024-01-10
uni-app 资源在线升级/热更新
注:本文为前端代码资源热更新。如果是整包升级,另见文档https://ask.dcloud.net.cn/article/34972 HBuilderX 1.6.5 起,uni-app 支持生成 App 资源升级包。 生成 App 资源升级包修改版本号首先,更新 manifest.json 中的版本号。比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 这样。 发行然后,在 HBuilderX 中生...
2024-01-10
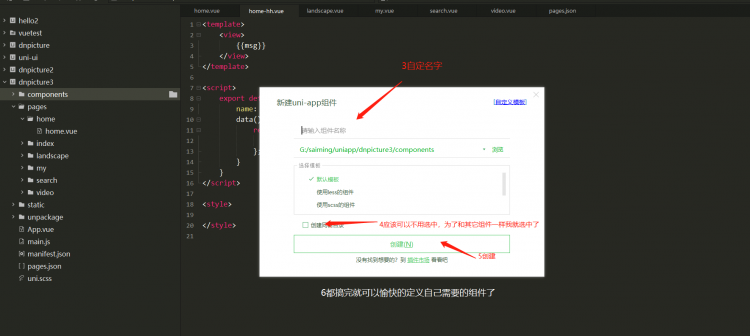
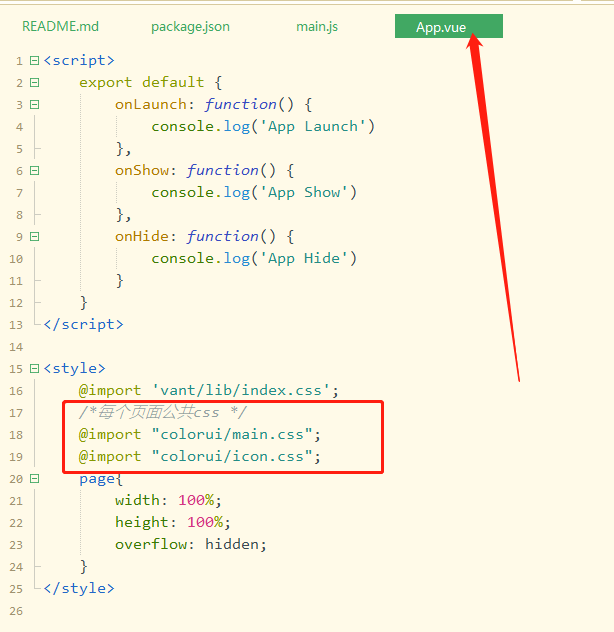
uni-app 引入自定义组件运行报错
在 HbuilderX 创建了一个 uni-app 的项目然后在 pages > home 又创建了一个 home-hh 的页面,然后在 home.vue 中引入自定义的这个组件运行之后就一直报错是怎么回事啊回答报这个错的原因是因为我把这个自定组件给定义在了 pages 目录下的其中一个子目录,如果要引入自定义组件,要在根目录下的components 目录...
2024-01-10
Vue uni-app前端生成二维码
今天来谈一下前端如何生成二维码。对于APP应用而言,市场推广是必不可少而且是最为烧钱的阶段,那么,为满足市场推广的需求,仅仅是微信,QQ,朋友圈等连接分享的方式是不够的,当然还得包括面对面分享,那么市场人员的二维码就显得必不可少了。那又如何动态生成二维码呢,本来打算是让后...
2024-01-10
uni-app引用npm第三方库
更新:从HBuilderX版本0.1.51或以上开始,uni-app支持使用npm安装第三方包。使用方式参考NPM支持。 以下为过期信息=================================================HBuilderX版本0.1.50或以下版本参考以下文章使用。 uni-app 的目录结构,不是src、dist并列方式。HBuilderX里的uni-app,根目录是相当于src,dist并放到了unpackage...
2024-01-10
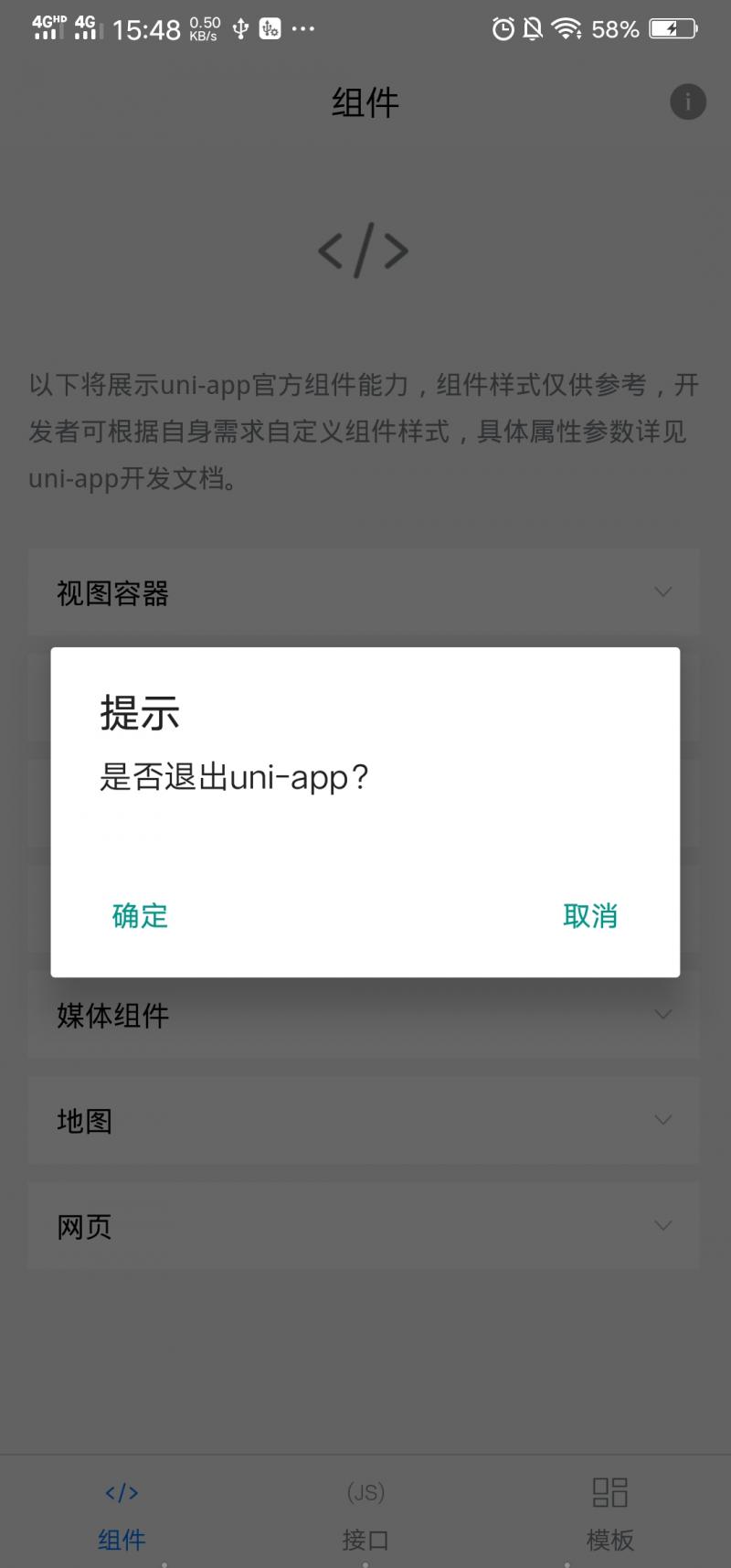
uni-app自定义返回逻辑教程
自 HBuilderX v1.1.0 起,uni-app 的页面新增 onBackPress(event) 生命周期函数。 onBackPress(event) 返回 event ={from: backbutton | navigateBack} 说明当用户进行以下操作时,会触发该函数: Android 实体返回键 (from = backbutton) 顶部导航栏左边的返回按钮 (from = backbutton) 返回 API,即 uni.navigateBack() (from = ...
2024-01-10
uni-app 导航栏h5和小程序不一样
搜索框在h5是这样的而在小程序里掉下来了原因是导航栏在h5和小程序里不一样但是没有好的解决方法想请问各位大佬应该怎么做?回答可以使用条件编译,在h5的时候使用top:44px;小程序不使用,可以参考:条件编译...
2024-01-10
EMAS 移动推送发布uni-app插件
阿里云移动推送(Mobile Push)是提供给移动开发者的移动端消息推送服务,通过在App中集成推送功能,进行高效、精准、实时的消息推送,从而使业务及时触达用户,提高用户粘性。相比较其他推送产品,移动推送主要有以下几方面优势:到达率高客户试验环境实测高于竞品20-25%;推送延迟低客户试验...
2024-01-10
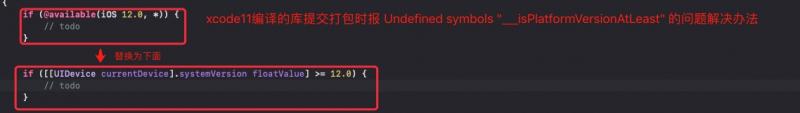
iOS uni-app原生插件开发文档
请移步 新的文档 此文档已停止维护!!!iOS uni-app原生插件开发文档一、文档概述本文档主要介绍如何在uni-app中基于WeexSDK 开发iOS原生插件。更多说明请参考uni-app原生插件开发指南。 1.1、阅读对象在您阅读此文档时,首先要知道uni-app支持weex插件,同时我们假定您已经具备了相应iOS应用开发经验...
2024-01-10
uni-app 跨平台应用开发教程已经发布
uni-app 跨平台应用开发教程已经发布一套代码可以发布为ios Android app、小程序。课程总计25节 + 补充课程覆盖了开发中常用的知识点,知识点覆盖率 90% 以上!通过课程您将学会:1、uni-app2、小程序3、vue 基础课程购买地址https://ke.qq.com/course/323825?tuin=4f8da6 ...
2024-01-10
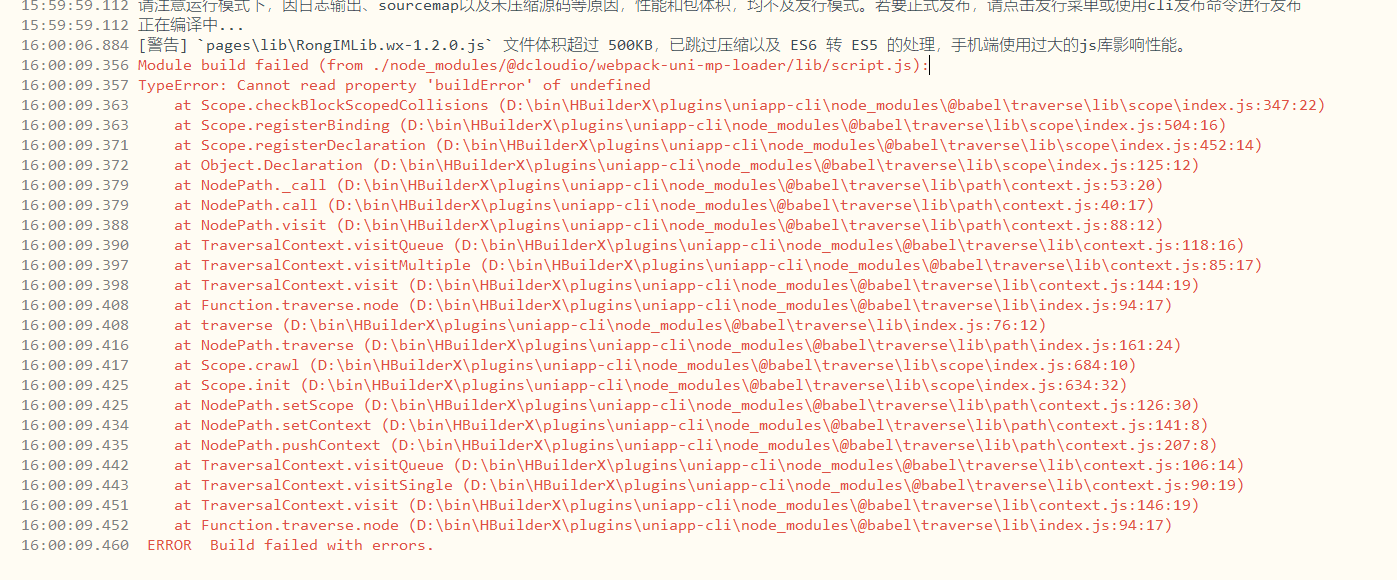
uni-app集成融云IM sdk编译报错
集成融云IM sdk编译失败从融云下载的聊天sdk【Rong_Cloud_WebSDK_MiniProgram_v1.2.0】,转成uni-app格式后,编译报错·回复同样遇到此类问题,报错信息位置不详细,无法定位具体问题·回复web sdk不能直接用于非h5端。在app和小程序上,需要找找融云的小程序sdk...
2024-01-10
uni-app x 会不会统一跨平台市场?
uni-app x 未来全端原生,性能超越其他跨平台包括自家现任uni-app。uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎。在App端,uni-app x 在iOS编译为swift、在Android编译为kotlin。没有使用js引擎、webview,完全达到了原生应用的功能、性能。回答:可能会和 uni-app 一样占据很大一部分国内移动端跨平台的份额,但是不会统一...
2024-02-14
uni-app开发叮咚买菜实践笔记
一.说明本项目纯开源免费, 商品信息均来自网络,如有侵权,请联系作者,我会及时删除!前一段,看到一个大佬写的叮咚买菜,挺好,于是乎自己在家也琢磨了一下,自己搞了一版本,记录一些uni-app的开发事项,纯属个人总结,不对之处,还请指教!功能不是很全面,以后决定作为一个系列,持续更新1.首页二.项...
2024-01-10
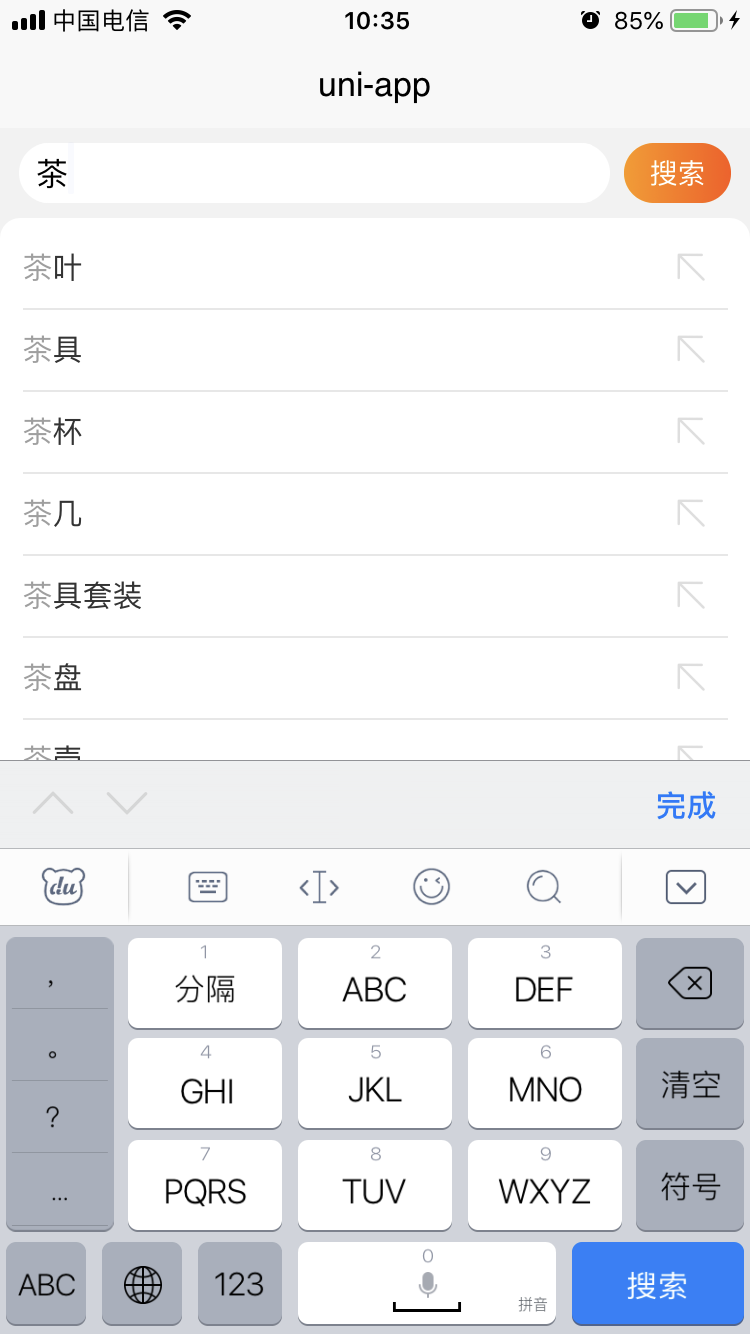
uni-app仿淘宝搜索关键词效果
先上效果图,附件在最后。代码仅供学习参考。附件真机运行体验效果。源码下载地址:https://ask.dcloud.net.cn/article/35411...
2024-01-10
VUE(uni-app)+SSM 微信小程序
环境 jdk:1.8.0_181 tomcat:7.0.100 mysql:8.0.25工具 ideaIU+Hbuilder遇到的问题 1.需要跳转到注册在tobar中页面时,需使用 uni.switchTab({ url: ''//页面路径 }); 2.uniapp的数据缓存 存: uni.setStorageSync('key',value) 取: uni.getStorageSync('key') 清除:uni.removeStorageSync(...
2024-01-10

uni-app实现获取验证码倒计时功能
本文实例为大家分享了uni-app实现获取验证码倒计时的具体代码,供大家参考,具体内容如下实现的效果页面部分是一个三目运算,codeTime是倒计时的时间。<template> <view> <view class="three"> <view class="get" @tap="getCheckNum()"> <text>{{!codeTime?'获取验证码':codeTime+'s'}}</text> </view> <view class="all"> <view class="lef...
2024-01-10
uni-app插件市场导入插件总是失败
这是今天才发现的问题,今天一直在插件市场导入插件总是失败,这个问题也是今天才发现的,有哪位大佬能解决一下?·回复我也是下载失败下载zip页面404·回复查看运行日志·回复我的也一直提示下载失败。·回复大佬帮忙看看啥原因啊。我看是404了。这uniapp问题也太多了...
2024-01-10
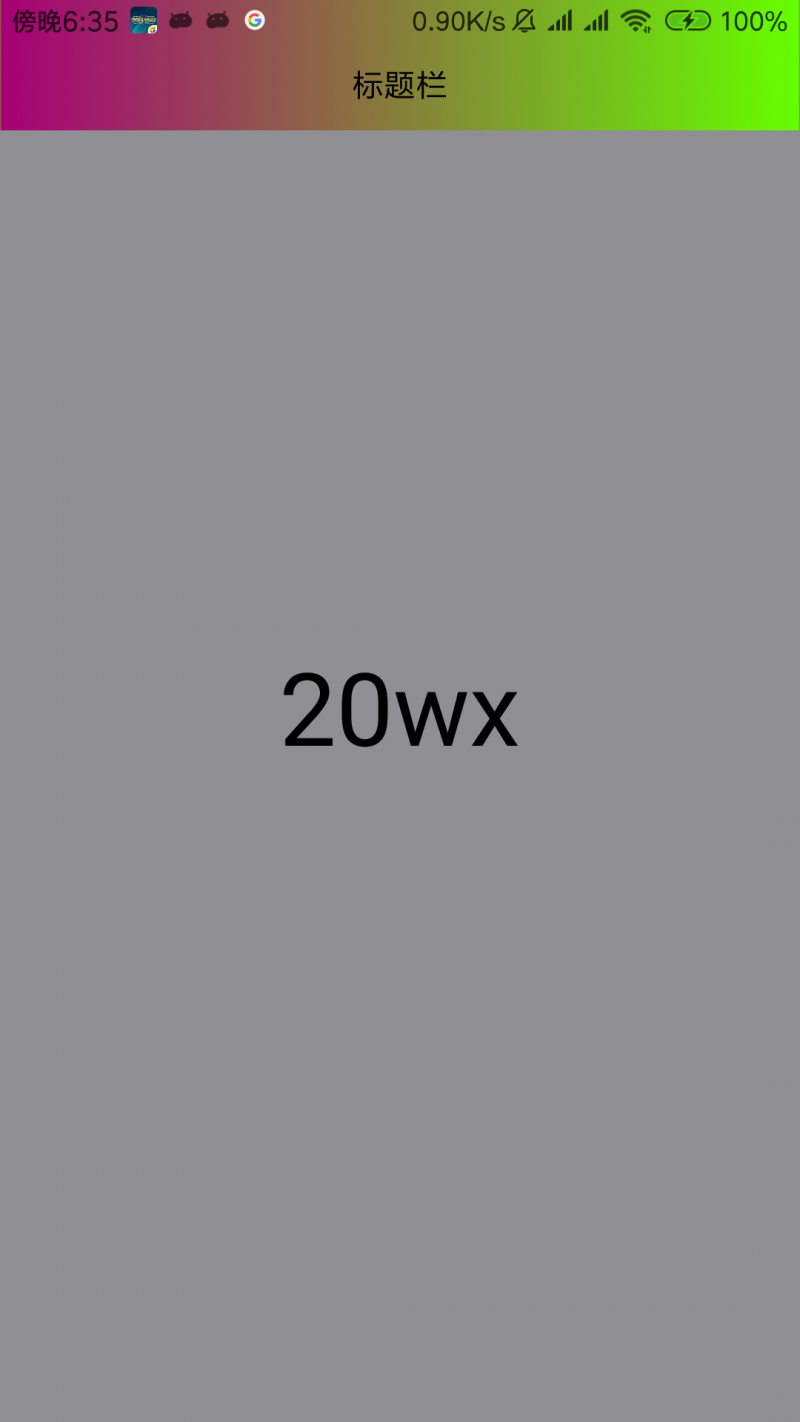
uni-app实现线性渐变色沉浸式状态栏
<template><div class="page-searchList"><div class="header"><div class="statusBar" :style="{height:statusBarHeight+'wx'}"></div><!-- 状态栏占位 --><div class="info"><text>标题栏</text></div></div><div class="content"><text>{{statusBarHeight}}wx</text> <!-- 打印状态栏高度 ...
2024-01-10
uni-app V3版本App端性能、功能大幅提升
公告1:App老版“自定义组件编译模式”将于2020年4月发布的HBuilderX 2.7版本下线,详见公告2:v3是一个性能更高且更为稳定的版本,大家可以放心使用。后续新增功能仅支持v3版本,非v3版本将不再维护。如果您坚持使用老的编译器,有两个方案:1. 离线打包;2. 使用HBuilderX 2.6.16 版(参考https://ask.dclou...
2024-01-10
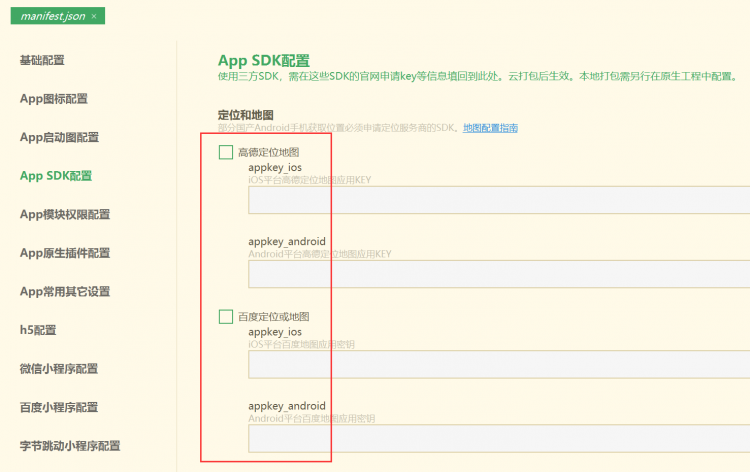
【uni-app】5+App模块配置错误处理
HBuilder6.2.0+版本及HBuilderX中包含模块自动检测提示功能,提示开发者避免遗漏配置模块导致功能无法使用。 小程序SDK环境如果您是原生工程集成小程序SDK,iOS 工程请参考这个 教程,Android 工程请参考这个 教程 ,不用看下面的教程; App离线打包环境如果您是离线工程打包App,iOS 工程请参考这个教...
2024-01-10

